极狐GitLab 正式推出面向 GitLab 老旧版本(12.x、13.x、14.x、15.x 等)免费用户的专业升级服务,点击查看详情
小白是如何用驭码CodeRider 完成公司研发需求的? |
| |
|
开心交流,交流开心。
|
|
 议题事件查询报错144 人气#其他
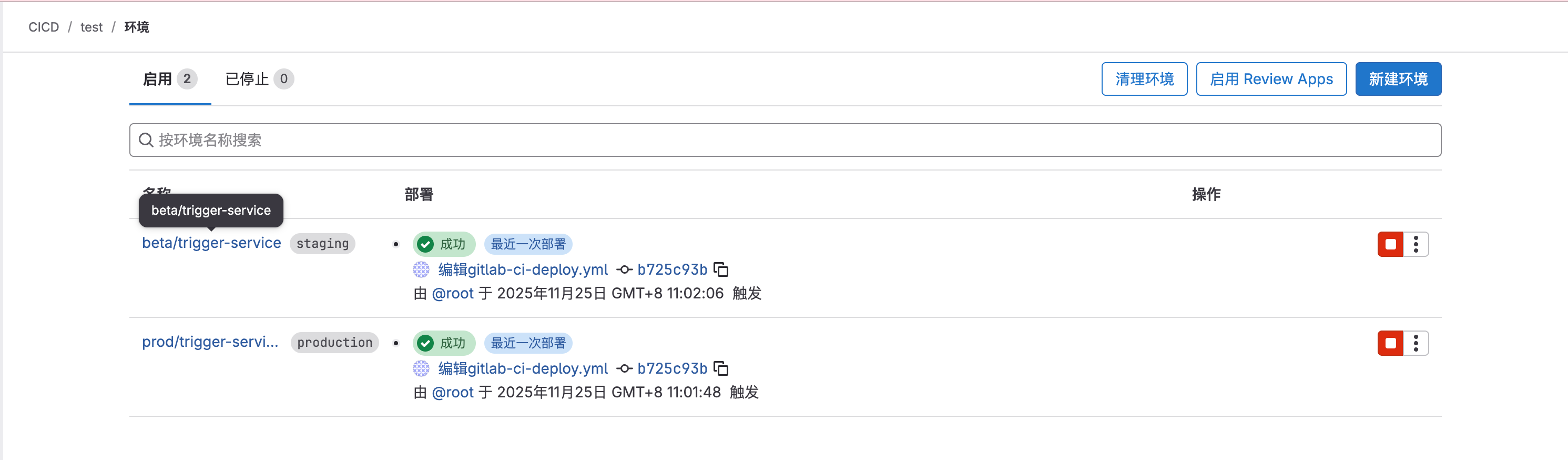
议题事件查询报错144 人气#其他 在.gitlab-ci.yml 文件使用 environment/de291 人气#技术分享
在.gitlab-ci.yml 文件使用 environment/de291 人气#技术分享 SSL和账户不一致189 人气#源代码托管
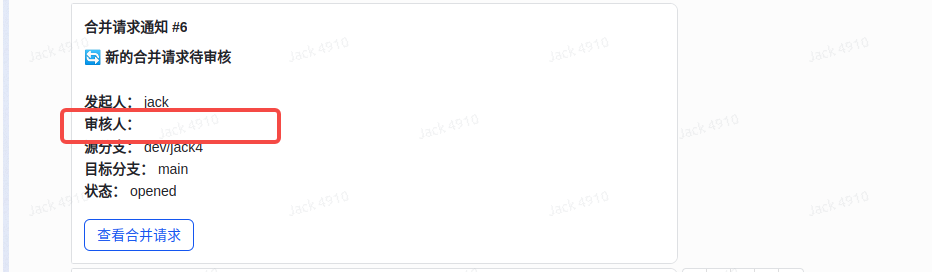
SSL和账户不一致189 人气#源代码托管 通过webhook配置发送 合并消息 到飞书机器288 人气#产品集成
通过webhook配置发送 合并消息 到飞书机器288 人气#产品集成 关注公众号
关注公众号 添加专业顾问
添加专业顾问