马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有账号?注册
×
本帖最后由 董帆 于 2025-3-25 11:40 编辑
本帖最后由 董帆 于 2025-2-21 22:45 编辑
安装方式
gitlab-jh 使用 docker compose 部署在局域网内,另外使用 docker.io/jc21/nginx-proxy-manager:latest 部署 nginx 做反向代理,转发公网访问流量到 gitlab-jh。
gitlab docker compose yaml 配置文件
version: '3.6'
services:
web:
image: 'registry.gitlab.cn/omnibus/gitlab-jh:17.7.1'
restart: always
hostname: 'gitlab.xxx.cn'
environment:
GITLAB_OMNIBUS_CONFIG: |
external_url 'https://gitlab.xxx.cn:20443/'
# 上面是实际使用的 external_url,由nginx proxy manager接受 https -> http 的反向代理
gitlab_rails['gitlab_shell_ssh_port'] = 30022
nginx['listen_port'] = 80
nginx['listen_https'] = false
# 上面两个nginx配置参照 https://docs.gitlab.com/omnibus/settings/ssl/#configure-a-reverse-proxy-or-load-balancer-ssl-termination 文档的描述并没有启用
# Add any other gitlab.rb configuration here, each on its own line
ports:
- '30080:80'
- '30443:443'
- '30022:22'
volumes:
- '$GITLAB_HOME/config:/etc/gitlab'
- '$GITLAB_HOME/logs:/var/log/gitlab'
- '$GITLAB_HOME/data:/var/opt/gitlab'
shm_size: '2g'
nginx proxy manager 中的反向代理配置
xxxserver {
set $forward_scheme http;
set $server "10.11.0.3";
set $port 30080;
listen 80;
listen [::]:80;
listen 443 ssl;
listen [::]:443 ssl;
server_name gitlab.xxx.cn;
http2 on;
# Let's Encrypt SSL
include conf.d/include/letsencrypt-acme-challenge.conf;
include conf.d/include/ssl-ciphers.conf;
ssl_certificate /etc/letsencrypt/live/npm-4/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/npm-4/privkey.pem;
# Force SSL
include conf.d/include/force-ssl.conf;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $http_connection;
proxy_http_version 1.1;
access_log /data/logs/proxy-host-1_access.log proxy;
error_log /data/logs/proxy-host-1_error.log warn;
location / {
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $http_connection;
proxy_http_version 1.1;
# Proxy!
add_header X-Served-By $host;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Scheme $scheme;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass $forward_scheme://$server:$port$request_uri;
}
# Custom
include /data/nginx/custom/server_proxy[.]conf;
}
问题现象
浏览器中使用 https://gitlab.xxx.cn:20443 地址进行访问的时候,回自动跳转到 https://gitlab.xxx.cn/users/sign_in 无法访问成功。但直接访问https://gitlab.xxx.cn:20443/users/sign_in 却没有问题,正常可以登录和使用。
进入系统后,在侧边栏 Admin 按钮处,链接的地址是 https://gitlab.xxx.cn/admin,点击后无法正常访问。但直接浏览器地址输入 https://gitlab.xxx.cn:20443/admin,可以正常访问并做管理员操作。
如果直接使用 LAN IP 访问 http://10.11.0.3:30080,没有上面的问题。不会跳转 /users/sign_in 丢弃30080端口号,登录后 admin 按钮指向链接也是有端口号,即 http://10.11.0.3:30080/admin。
求教解决方案
不知道如何正确配置,才能在使用域名的时候,不会出现登录跳转或admin按钮丢失端口号的类似情况。 |  设置新模版后,新建项目不可选新模版。22 人气#其他
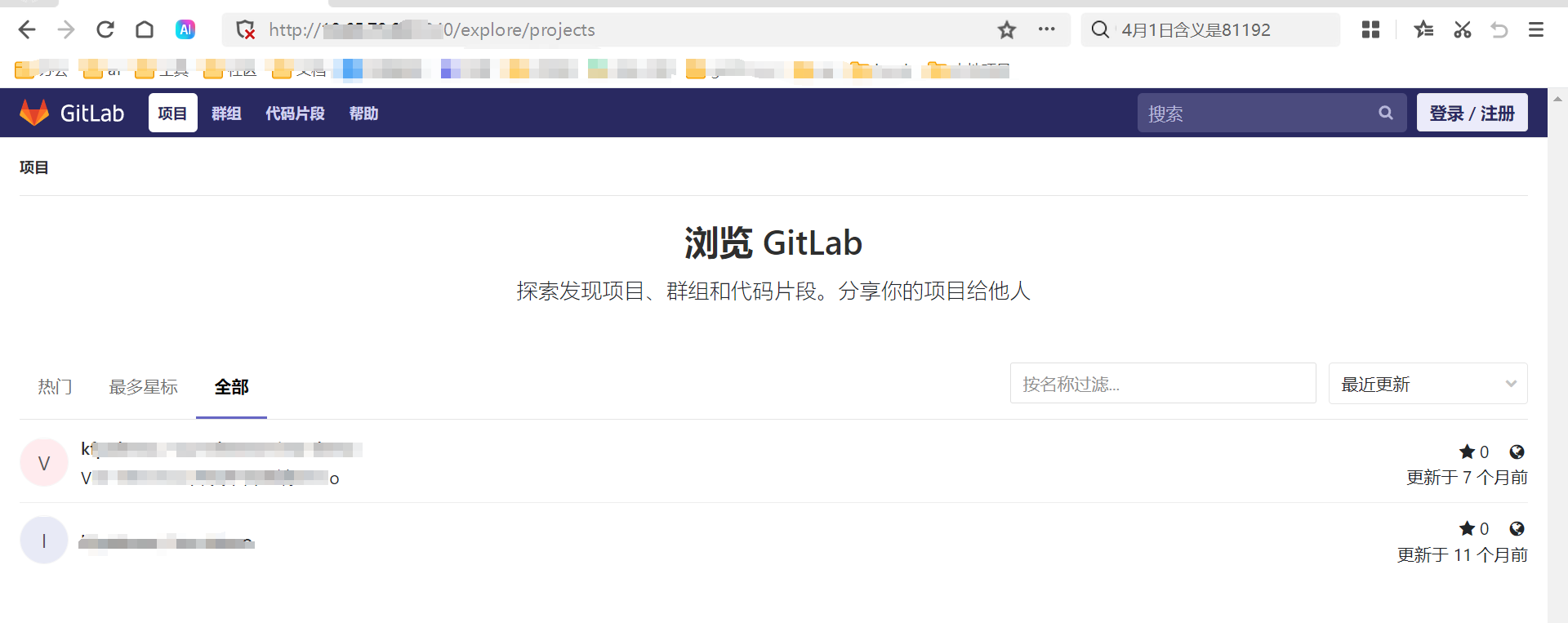
设置新模版后,新建项目不可选新模版。22 人气#其他 /explore/projects 路径无需登录认证的问题1405 人气#其他
/explore/projects 路径无需登录认证的问题1405 人气#其他 议题事件查询报错184 人气#其他
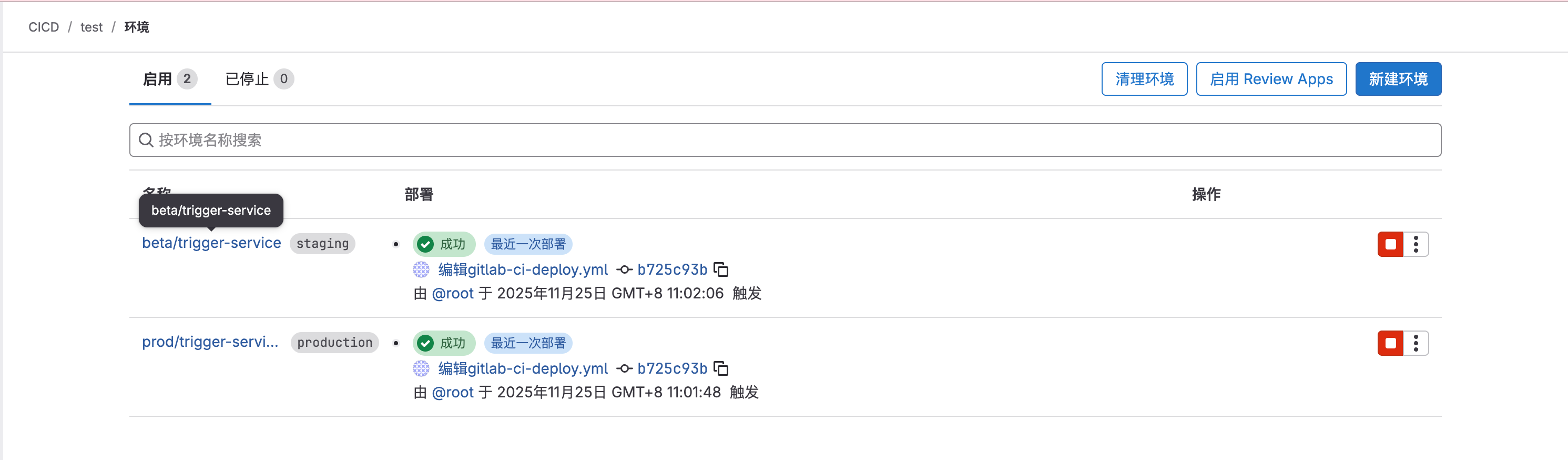
议题事件查询报错184 人气#其他 在.gitlab-ci.yml 文件使用 environment/de347 人气#技术分享
在.gitlab-ci.yml 文件使用 environment/de347 人气#技术分享 关注公众号
关注公众号 添加专业顾问
添加专业顾问